グーグルアドセンスに合格した後実際に広告設定をする時まずは何をすればいいのか分かりませんでした。
この記事はワードプレス有料テーマJINを使っているこれからグーグルアドセンスの広告を設定したい方に向けてとりあえず広告設定を完了させるようにまとめてみました。
「まだまだ初心者の自分だからこそ」初心者の立場にたってわかりやすく説明します
広告を設定完了する事に特化しました。
この記事の手順で進めると、とりあえず設定が完了します。
グーグルアドセンスの仕組みや広告ユニットの解説などはしません。
- 有料テーマJINを使っている
- これからグーグルアドセンス広告を設定する
- とりあえずグーグルアドセンスの設定を完了させたい
実際の手順
- 審査用コードの削除
- グーグルアドセンスの広告ユニットの作成方法
- 【広告管理】からの設定
審査用コードの削除
審査用コードをそのままにしておくと広告を表示したい場所にうまく表示できなかったり、勝手に表示されたりする恐れがあるそうです。
グーグルに審査してもらうためのコードなので合格後は削除してしまいましょう。

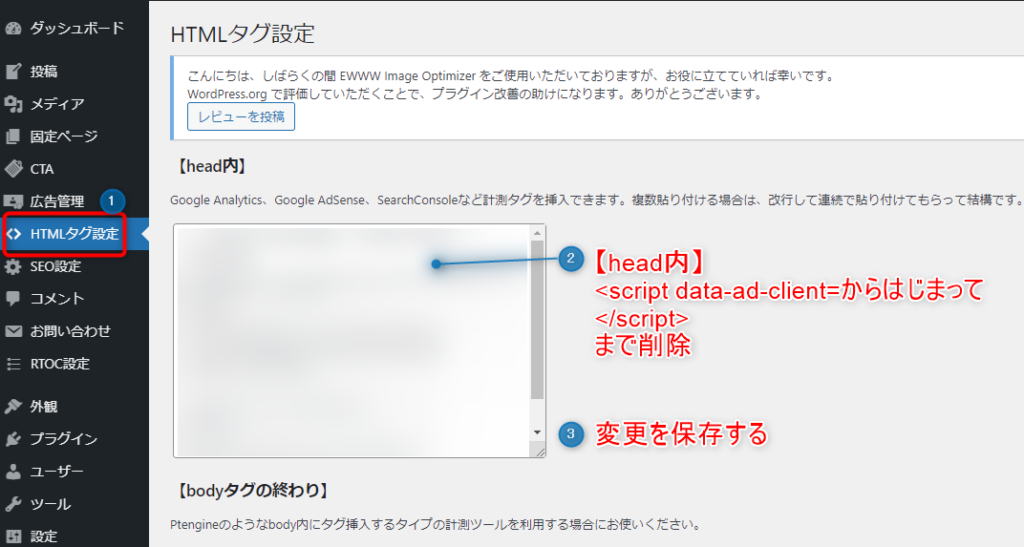
- ワードプレスへログインし【HTMLタグ設定】をクリック
- アドセンス【head内】の<script data-ad-client=からはじまって</script>まで削除
- 変更を保存する
アナリティクスなど設定している方は段落の前にある>など余計なものを消さないようにあくまでも審査用コードのみ削除する
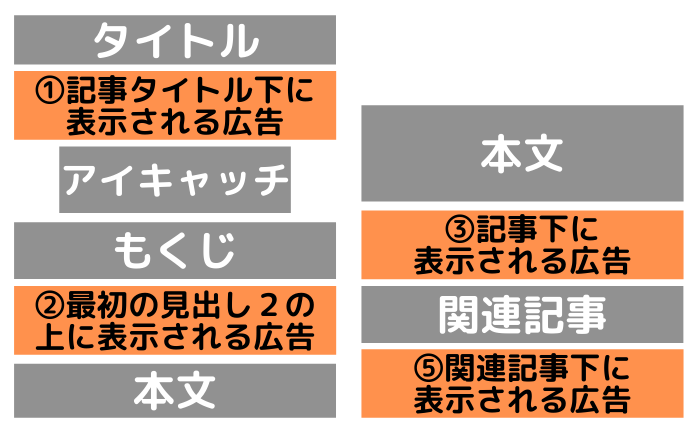
広告を設定する位置を確認
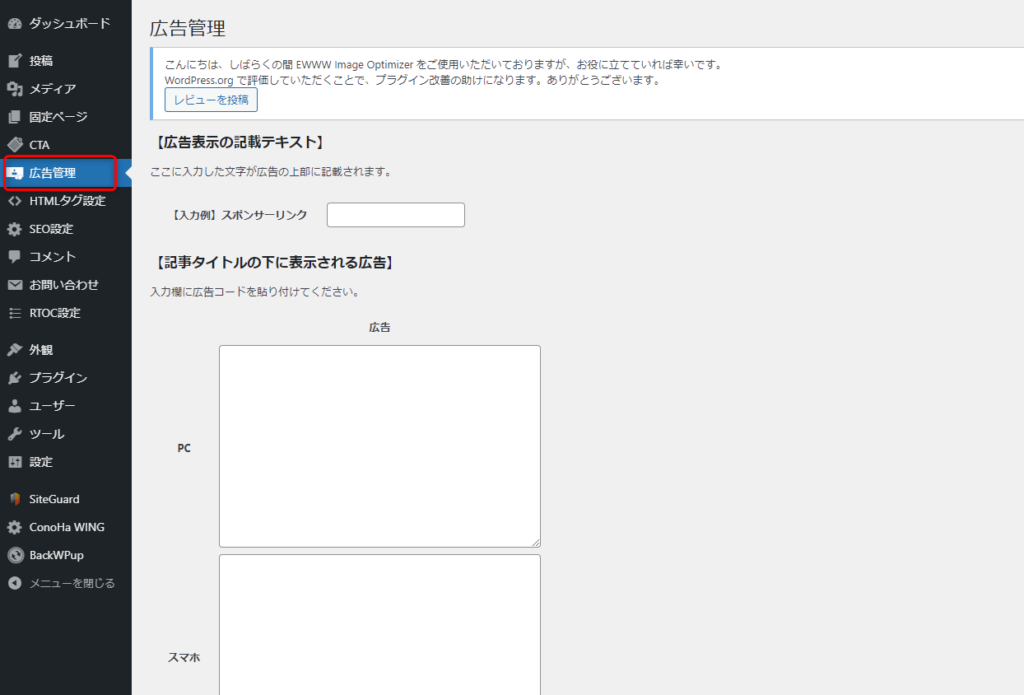
有料テーマ「JIN」を導入している方には【広告管理】があります。
ここで記事に広告を設定する事が出来ますのでこれを活用します。

設定できる場所は
記事に設定する部分とブログのトップページに設定する部分があります。

①記事タイトルの下に表示される広告
➁最初の見出し2の上に表示される広告
③記事下に表示される広告
④関連コンテンツユニット
⑤関連記事下に表示される広告
⑥インフィード広告
- ➁最初の見出し2の上に表示される広告
- ③記事下に表示される広告
- ⑥インフィード広告
の上記に広告を設定していきます。
アドセンスの広告ユニットを作成
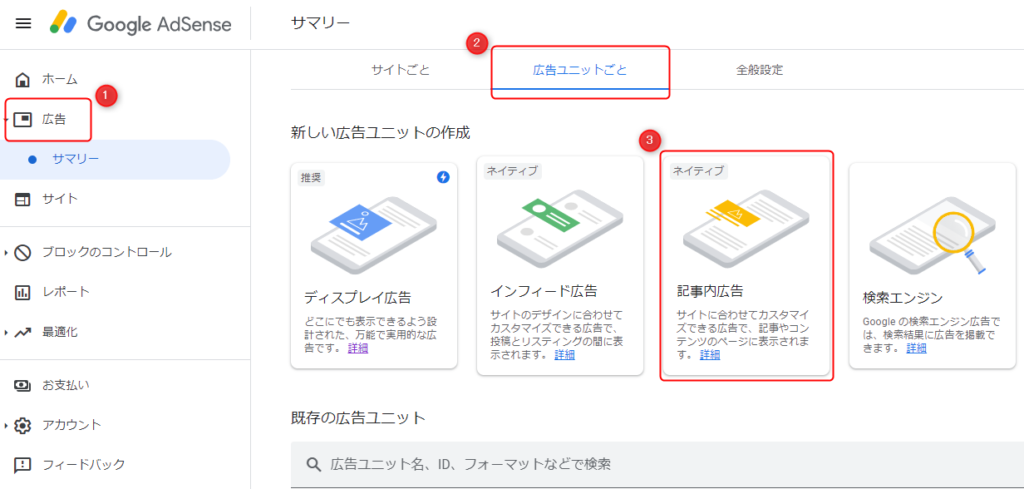
アドセンスにログインして広告を作っていきます!
作る広告は計6個
・最初の見出し2の上に表示される広告のPC用 →記事内広告
・最初の見出し2の上に表示される広告のスマホ用 →記事内広告
・記事下に表示される広告のPC →ディスプレイ広告
・記事下に表示される広告のスマホ →ディスプレイ広告
・インフィード広告のPC →インフィード広告
・インフィード広告のスマホ →インフィード広告
順番に作っていきます
記事内広告の作成
まずは記事内広告の作成をします。
記事内広告は2つです。
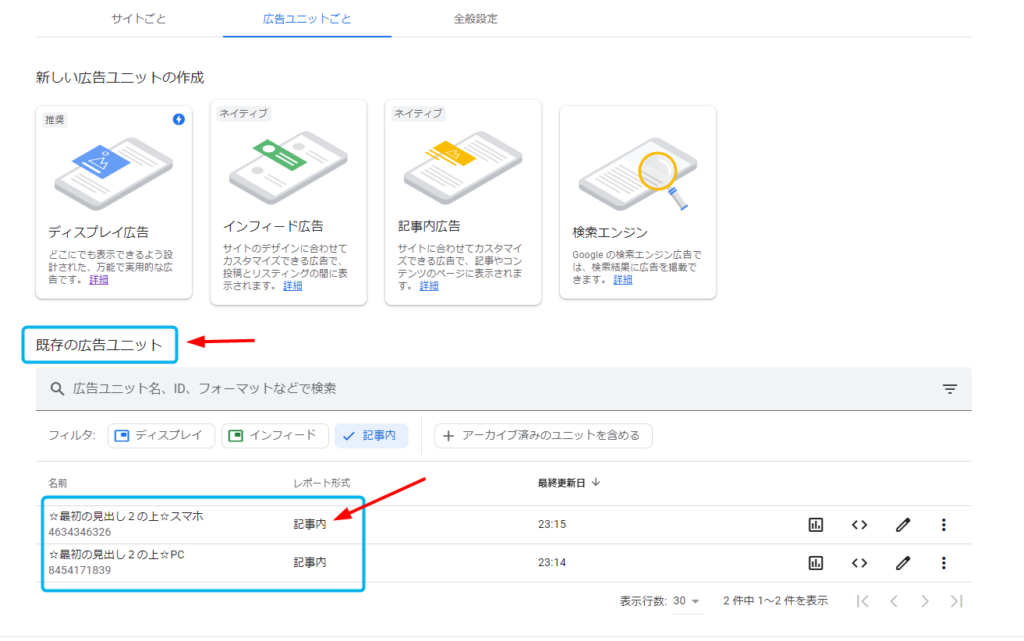
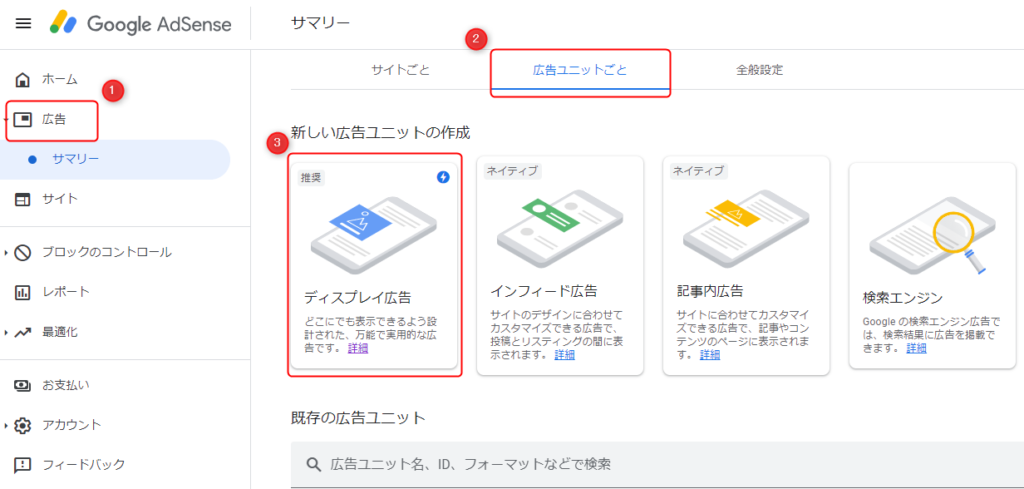
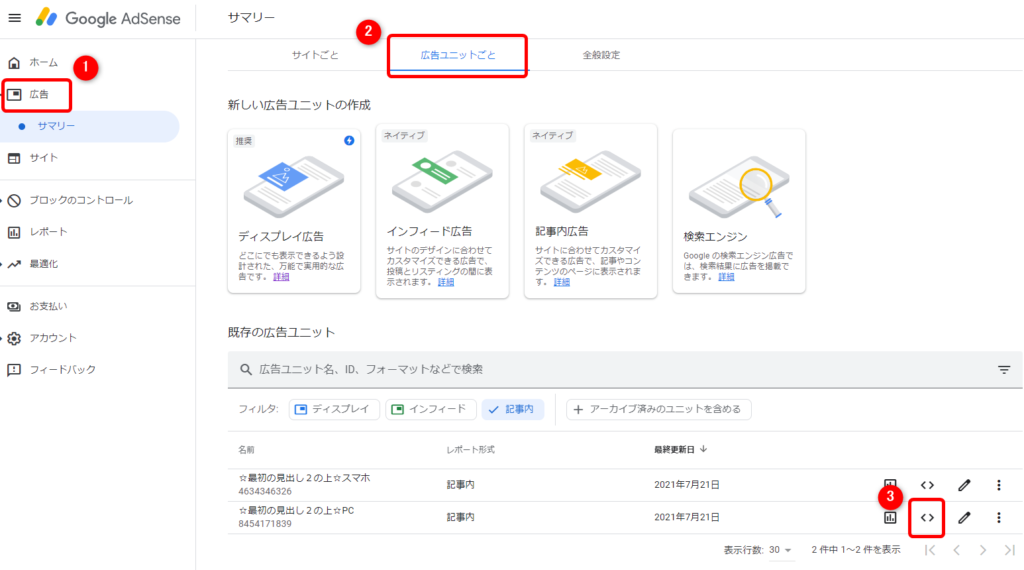
画像の①、➁とクリックして③の記事内広告をクリックします。

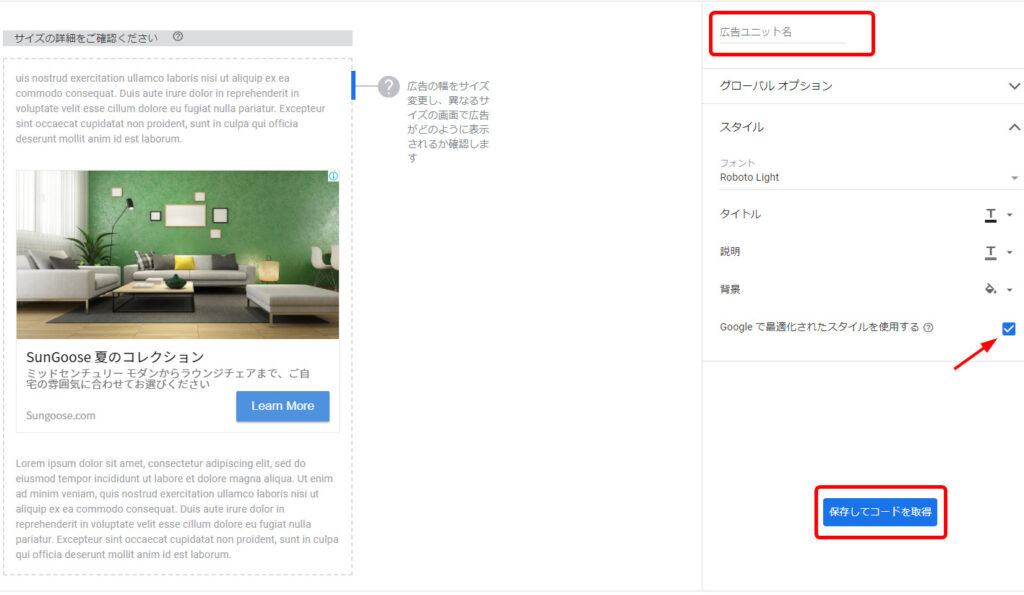
広告のユニット名を決めます。(後で変更する事も可能です)

自分がわかりやすいものであればなんでもOKですがここでは
☆最初の見出し2の上☆PC
☆最初の見出し2の上☆スマホ
とつけます。
頭の☆マークは現在使っている目印としてつけています。
一度作ったコードは削除できないのでもし別のものに変えたりした時に☆マークを付けたり消したりすることで現在使っているのか区別できるようにしています。
稼働中や停止中など入力するのもわかりやすいです。
保存してコードを取得をクリック
作業を終了をクリックすると画面が戻ります。
作ったユニットは【既存の広告ユニット】に追加されますのでPCとスマホの2つ分を作ってください。

ゆっくりでOKです。
次はディスプレイ広告を順番に進めていきます。
ディスプレイ広告の作成
先ほどと同じく今度はディスプレイ広告を作っていきます。
ディスプレイ広告は2つです。
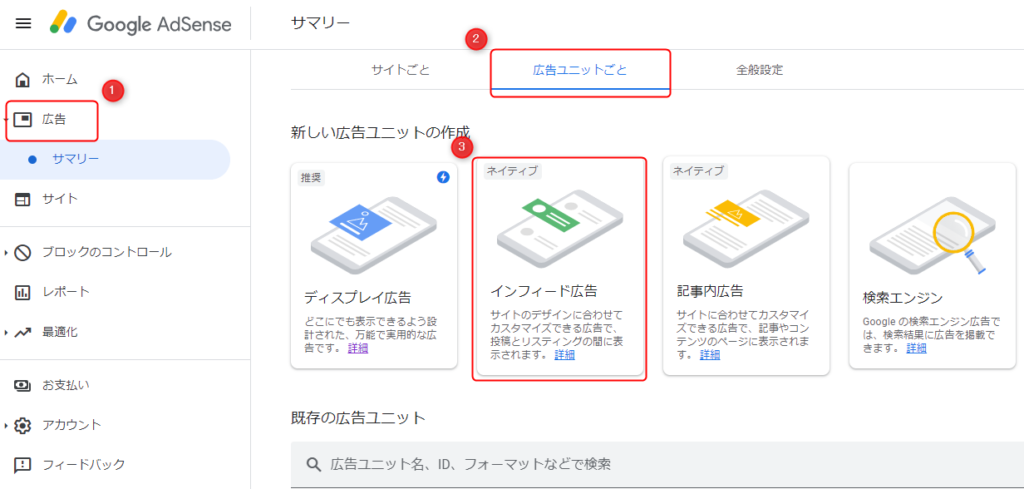
同じくディスプレイ広告をクリックします。

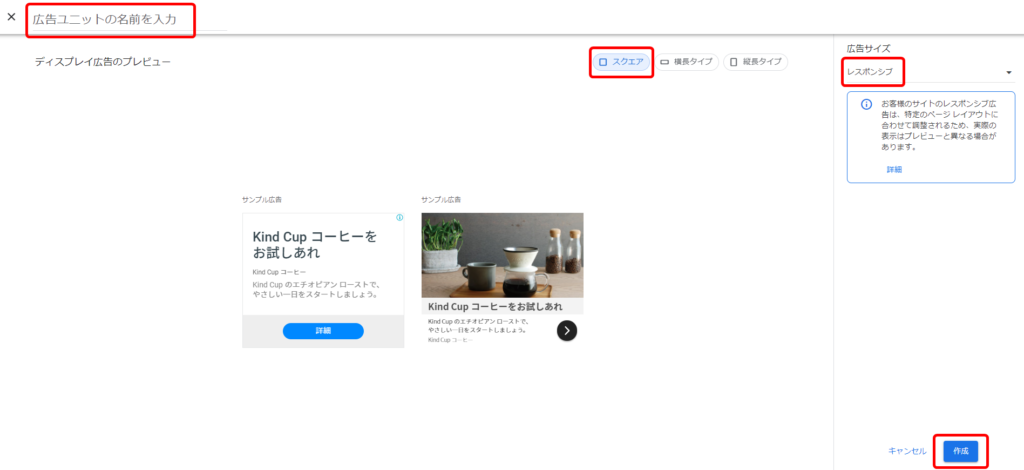
ディスプレイ広告をクリックすると下のように表示されます。

ユニットの名前は
☆記事下に表示☆PC
☆記事下に表示☆スマホ
- ユニット名を入力
- 形は【スクエア】で
- 広告サイズは【レスポンシブ】
- 作成をクリック
【レスポンシブ】はレイアウトに合わせて設定してくれるそうなのでこちらにしています。
細かく設定する事もできるそうです。
同じく【既存の広告ユニット】に追加されていると思います。
PC用スマホ用と作ってください。
ユニット作成完了まであと少しです
インフィード広告
作成前に確認
まず、自分のブログの【トップページの記事一覧】が
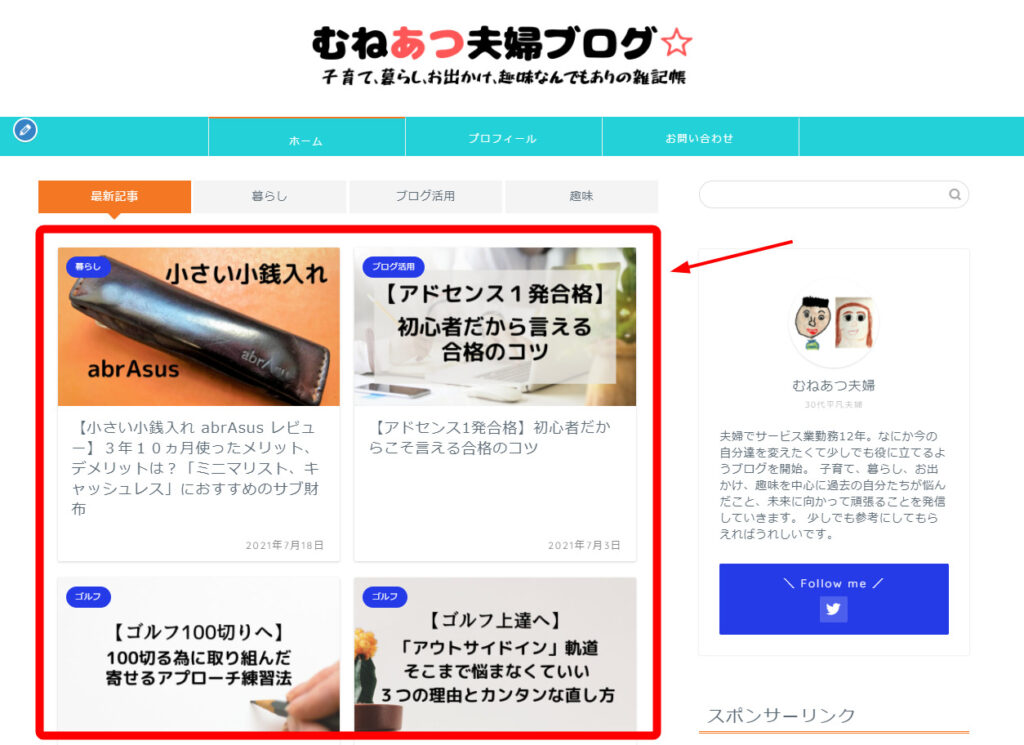
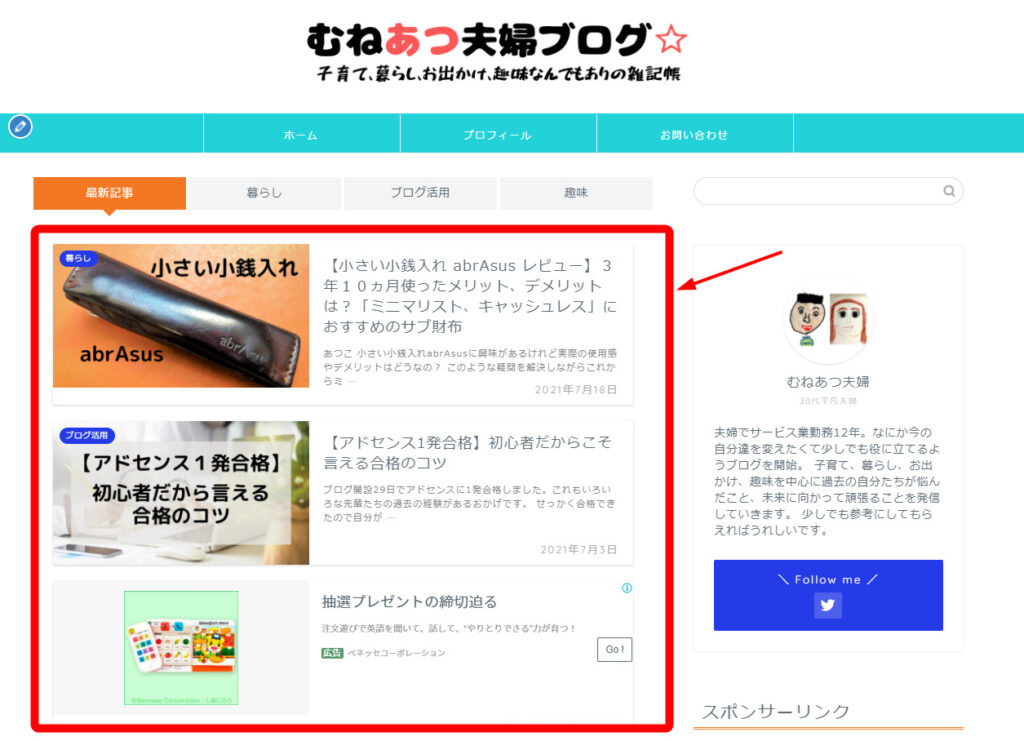
マガジンスタイルかベーシックスタイルか確認して下さい。

マガジンスタイル 
ベーシックスタイル
ベーシックスタイルの方なら問題ないですが、もし現在マガジンスタイルならベーシックスタイルをおすすめします。
なぜならマガジンスタイルのままだとグーグルアドセンスの表示規定によりインフィード広告をスマホに設定する事が出来ません。
自分もインフィード広告を設定するまでマガジンスタイルの2カラムでしたが現在はベーシックスタイルです。
最初は違和感がありましたが意外とすぐに慣れました。
進めていきます
ブログのトップページに設定する広告です
2つ作成します。
ここまで来たなら説明不要ですがインフィード広告をクリックしてください。

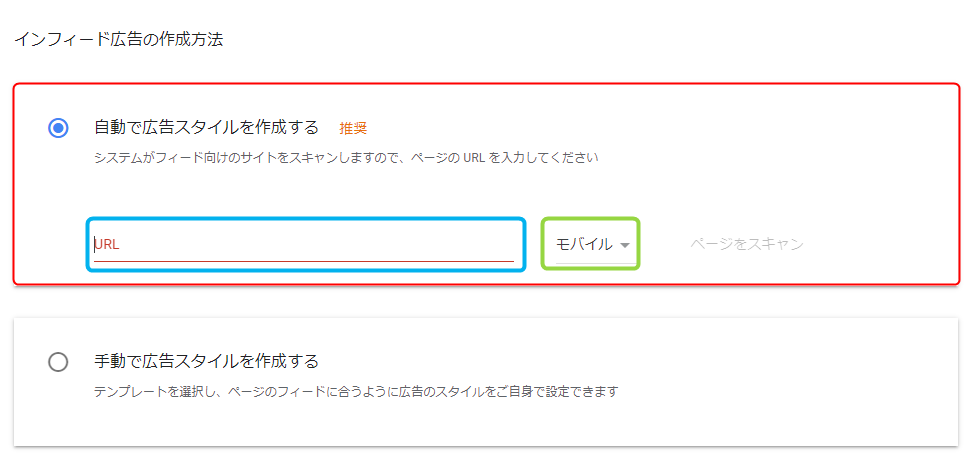
インフィード広告をクリックすると下のように表示されます。

- 自動で広告スタイルを作成する方をチェック
- 青い囲いのURLには自分のブログのURLを入力してください。
- 緑の囲いは最初はDesktopでOKです。
URLを入力したらページをスキャンしてください。
下の画像のようにプレビューになりますので赤い矢印のように記事の部分を選択してください。
選択後は【次へ】をクリック

次へをクリック

広告ユニット名は【Desktop】を選んだので
☆インフィード広告☆PC
とつけます。
保存してコードを取得
次は先ほどのインフィード広告の作成方法の【Desktop】を【モバイル】に変えて同じ手順で進めます。

- ページをスキャンする
- プレビュー画面から次へ
広告ユニット名は【モバイル】を選んだので
☆インフィード広告☆スマホ
にします。
これで【既存の広告ユニット】に6つできたと思います。
ひとまず今回ユニットの作成は以上です。一度作り方がわかれば難しい事ではないので「記事タイトル下」や「関連記事下」など色々自分で試してみる事も大事な事だと思います。
広告ユニットを作成したのでこれからワードプレスに設定していきます。
ここまで来たみなさんならもはや楽勝です。
ワードプレス【広告管理】にコードを貼り付け
グーグルアドセンスページで作った「広告ユニット」をワードプレスにある「広告管理」に貼り付けていきます。
①「広告管理」の【広告表示の記載テキスト】を入力
➁グーグルアドセンスでコードをコピー
③ワードプレスの「広告管理」に貼り付け
④変更を保存
カンタンですのでさくっと進めていきます。
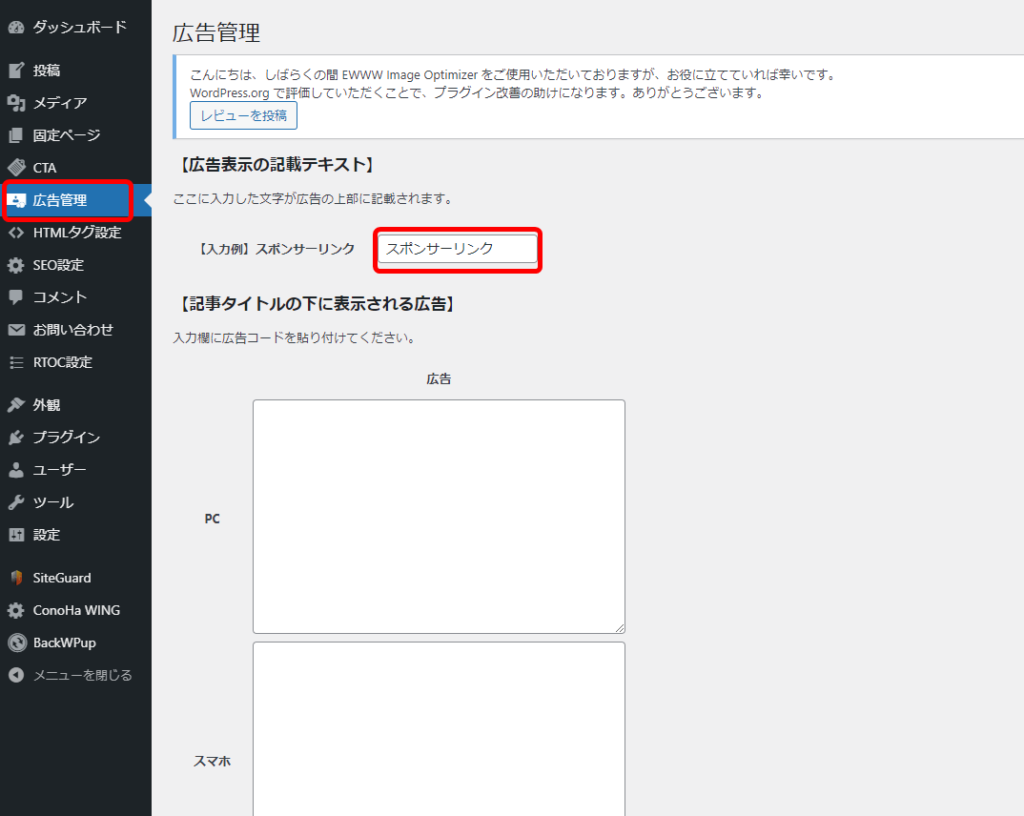
最初に
「広告管理」をクリックして 【広告表示の記載テキスト】 にスポンサーリンクと入力してください。英語でもOKです。

最初の見出し2の広告
グーグルアドセンスにログインしてアドセンスの広告ユニットを作成で作ったコードをコピーします。
まずは最初の見出し2のPCから
順番に進んで③の<>をクリックします。

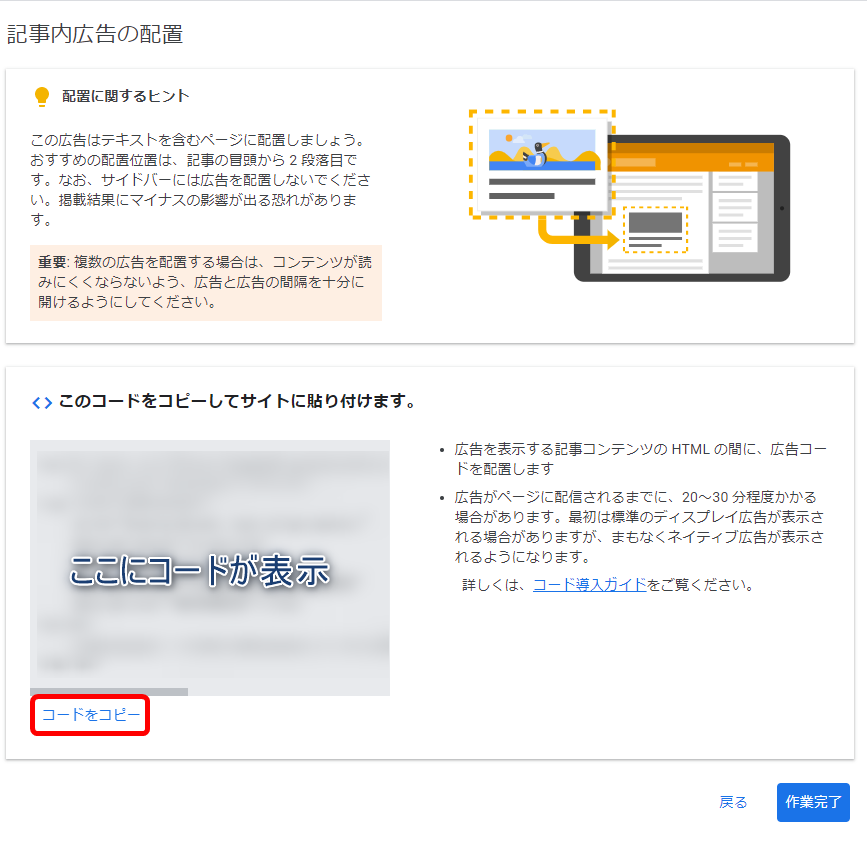
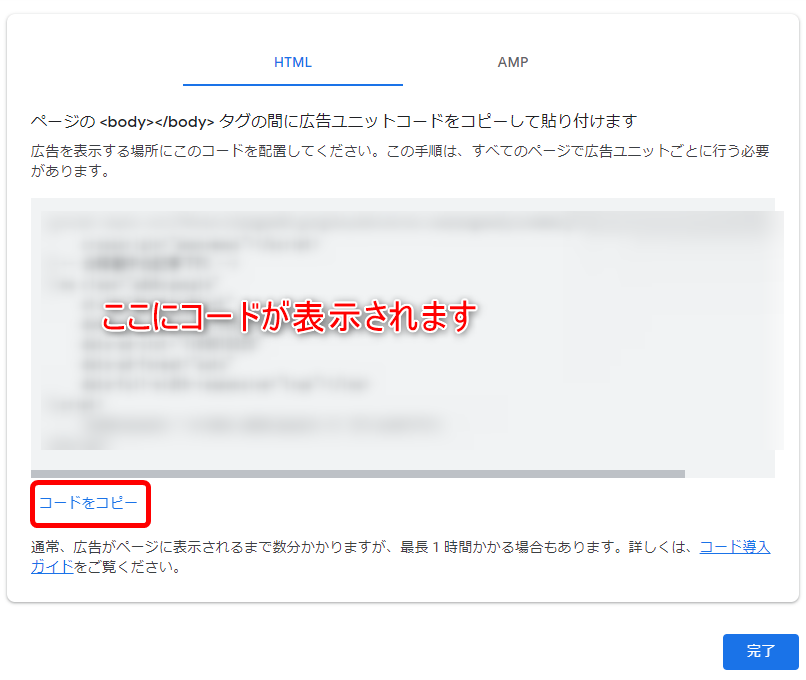
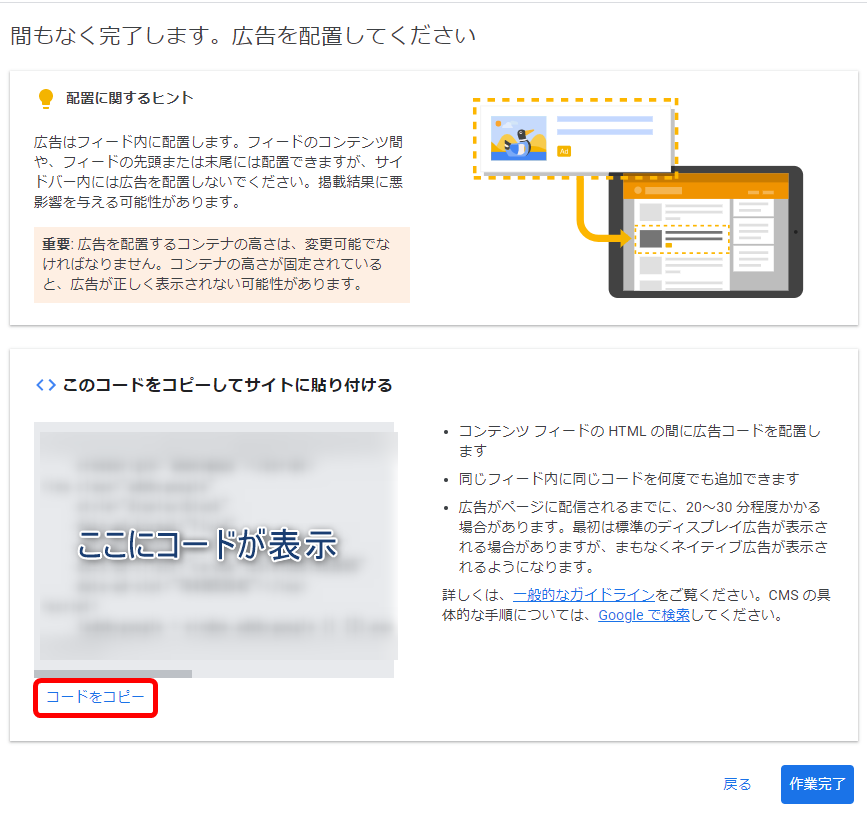
下のような画面になりますのでコードをコピーしてワードプレスへ移動

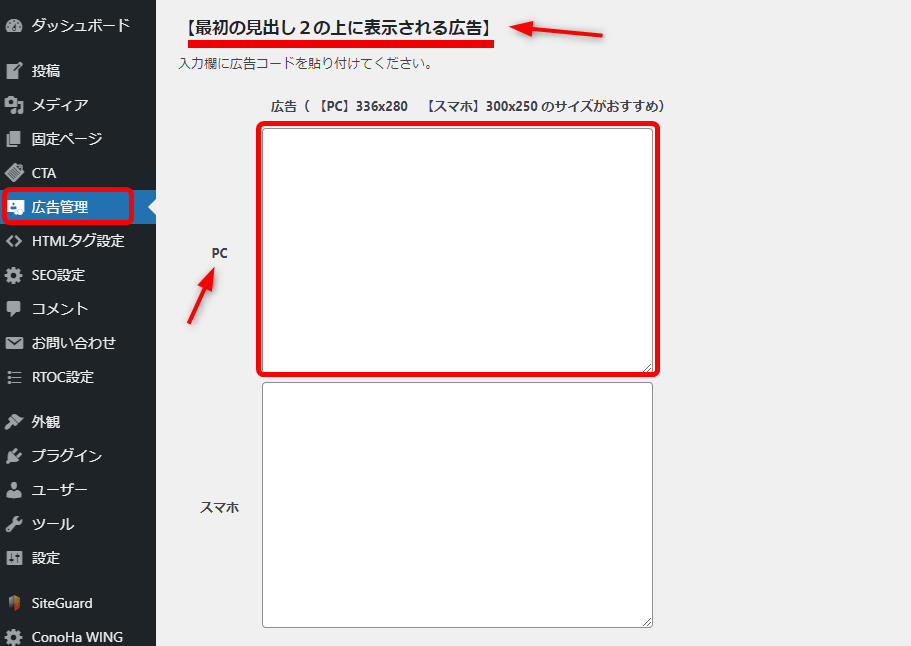
広告管理の【最初の見出し2の上に表示される広告】のPCへ貼り付け

この手順でスマホの方も貼り付けしていきます。
変更を保存も忘れずに!
記事下に表示される広告
基本は「最初の見出し2の上に表示される広告」と一緒の手順です。
広告ユニットで作ったコードをコピーします。

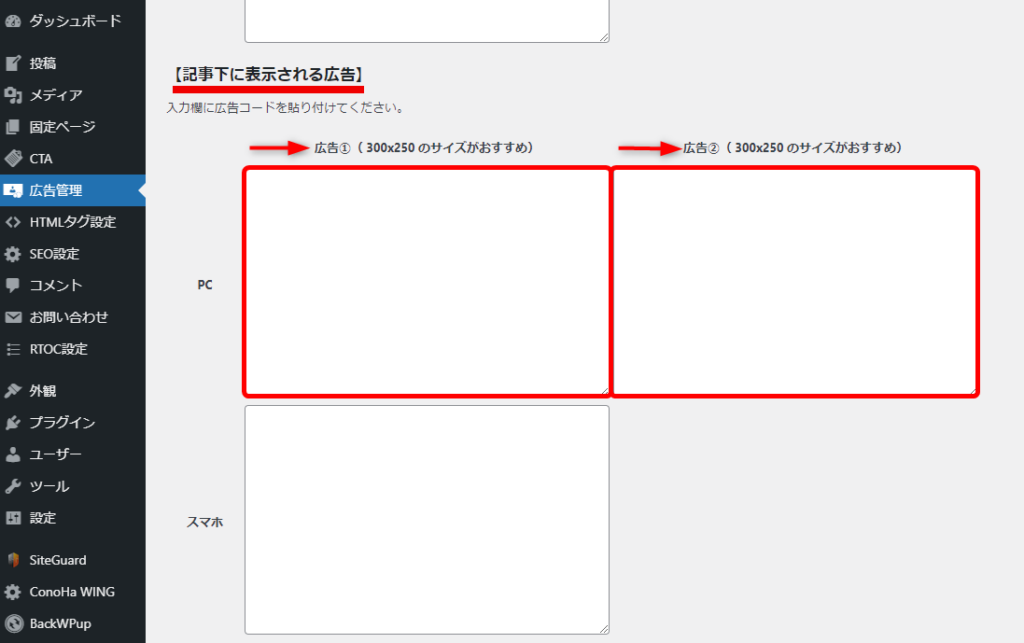
広告管理で【記事下に表示される広告】までスクロールしてください。

PC用には2つコードを貼り付ける場所があります。
2つ貼ると横並びで広告が表示されます。
1つだけの方が大きくクリックもされやすいのでこのブログでは1つにしています。

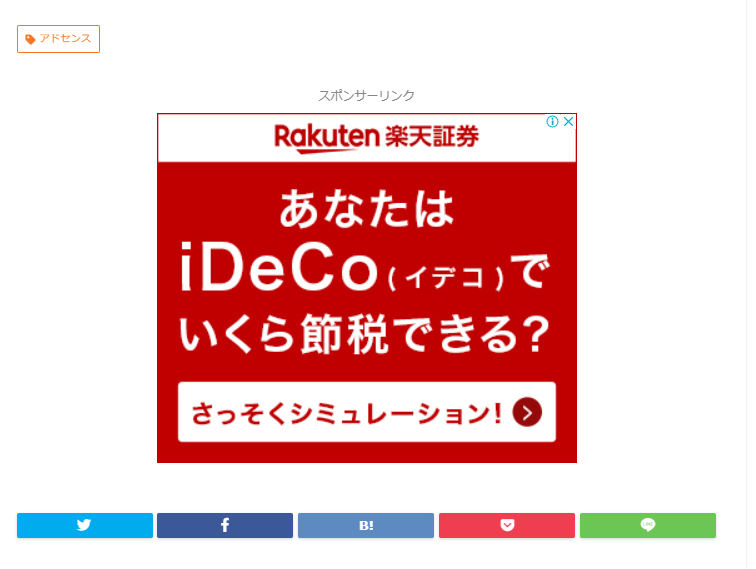
1つだと上のようになります。
スマホは1つですのでスマホにもコードを設定してください。
あとはインフィード広告です。
インフィード広告
ブログトップページの広告です。
インフィード広告も同じくグーグルアドセンスのページでコードをコピーしてください。

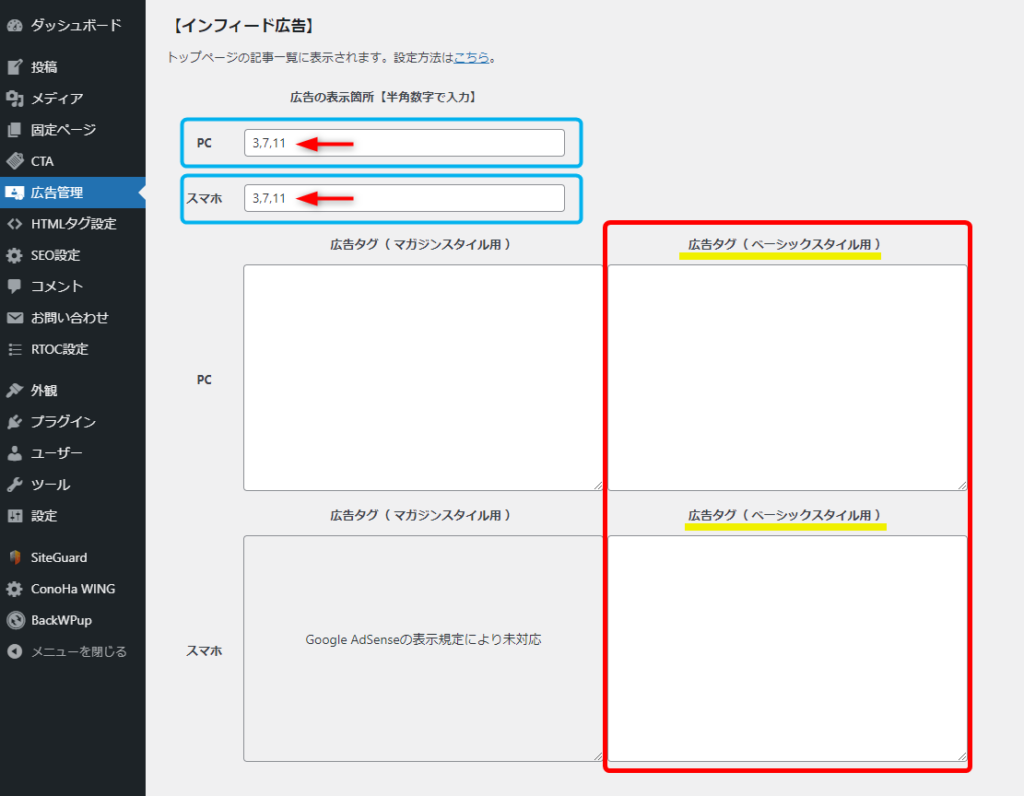
次にワードプレスの広告管理で【インフィード広告】までスクロールしてください。

コードは今までと同じくコピーして「ベーシックスタイル用」にPC、スマホと貼り付けしてください。
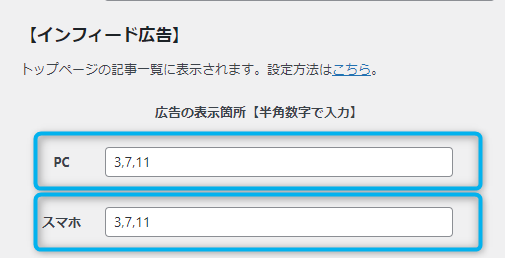
画像の青い囲い部分は実際に広告を表示する場所です。

半角で入力してください。
バランスよく設定する事をおすすめします。

数字の場所に表示されます。
設定は以上になります。
まとめ

ワードプレス有料テーマ「JIN」を使っている方にぴったりのグーグルアドセンスの広告を設定する方法です。
①審査用コードの削除
広告をしっかり載せるためHTMLタグ設定に追加した審査用コードを削除
➁グーグルアドセンスにログインして広告ユニットを作成
記事内広告、ディスプレイ広告、インフィード広告のユニットを作成
③広告ユニットのコードをコピーしてワードプレスの【広告管理】に貼り付け
貼り付ける場所を間違わないようにゆっくり行ってください。
以上の手順で初心者の方でもカンタンに設定する事が出来ます。
設定方法さえわかればどのような広告がクリックされやすいのか、記事とのマッチを考えたり日々成長出来ると思います。
行動力をアップして1円でも収益を上げる事でもっともっとブログに夢中になります。
みんなが常に最高の1日をすごせるようにどんどんブログを盛り上げていきましょう。